前言 最近把手头的工作搞定了,终于有时间更新博客了。这次主要对【日常分享】页面做了一些改动,把之前的水平排列改成了瀑布流布局。虽然改动不算大,但因为我本身前端不太在行,所以过程中碰到了不少问题,搞得我有点头疼。不过,看到成效还是挺开心的。
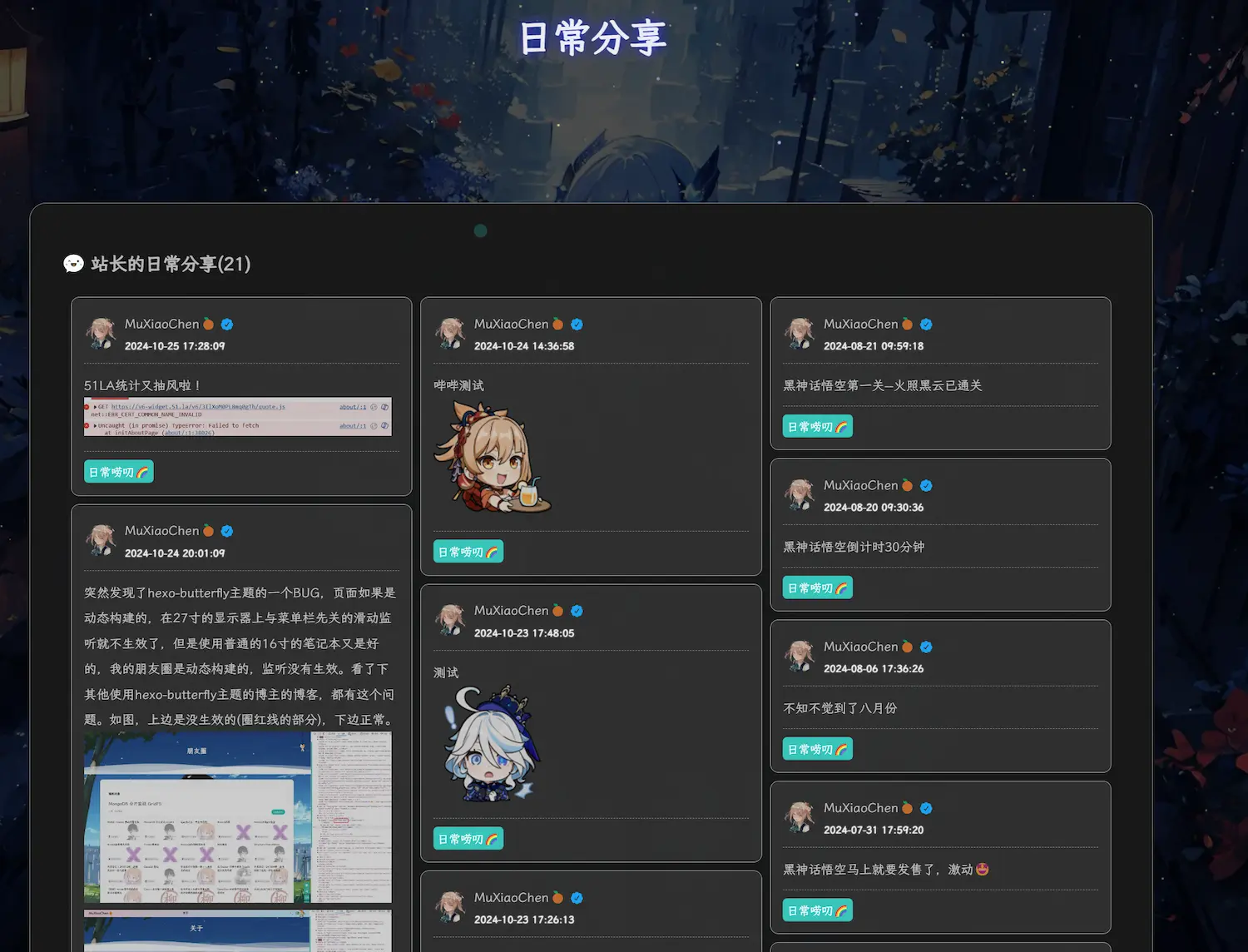
日常分享 页面展示
美化步骤 1)一开始我试着用absolute和relative定位来计算位置,同时监听了页面大小变化以重新计算。但不知道为什么,总是有一些小问题。页面大小不变的时候显示还挺不错,可以手动点击加载更多内容,但只要页面一变动,就会出现内容折叠的问题。检查了我的计算方法,觉得没啥问题,就是不知道咋引起的。 所以我放弃了这个方法,使用了column-count,这个方法就不存在页面大小变化时内容折叠的问题了,也不需要添加监听,唯一的缺点就是他不是根据列的最小高度来填充内容的,而是一列一列填充,但这点小问题我还是勉强能接受的。下面就看一下具体的优化过程吧!
2)在主题下方的themes/butterfly/layout/includes/page目录下创建bb.pug,输入以下内容
1 2 3 div#bibi .bb-info #bb-main
1 2 3 4 ...... when 'bb' include includes/page/bb.pug ......
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 let svg = '<svg viewBox="0 0 512 512" xmlns="http://www.w3.org/2000/svg" class="is-badge"><path d="m512 268c0 17.9-4.3 34.5-12.9 49.7s-20.1 27.1-34.6 35.4c.4 2.7.6 6.9.6 12.6 0 27.1-9.1 50.1-27.1 69.1-18.1 19.1-39.9 28.6-65.4 28.6-11.4 0-22.3-2.1-32.6-6.3-8 16.4-19.5 29.6-34.6 39.7-15 10.2-31.5 15.2-49.4 15.2-18.3 0-34.9-4.9-49.7-14.9-14.9-9.9-26.3-23.2-34.3-40-10.3 4.2-21.1 6.3-32.6 6.3-25.5 0-47.4-9.5-65.7-28.6-18.3-19-27.4-42.1-27.4-69.1 0-3 .4-7.2 1.1-12.6-14.5-8.4-26-20.2-34.6-35.4-8.5-15.2-12.8-31.8-12.8-49.7 0-19 4.8-36.5 14.3-52.3s22.3-27.5 38.3-35.1c-4.2-11.4-6.3-22.9-6.3-34.3 0-27 9.1-50.1 27.4-69.1s40.2-28.6 65.7-28.6c11.4 0 22.3 2.1 32.6 6.3 8-16.4 19.5-29.6 34.6-39.7 15-10.1 31.5-15.2 49.4-15.2s34.4 5.1 49.4 15.1c15 10.1 26.6 23.3 34.6 39.7 10.3-4.2 21.1-6.3 32.6-6.3 25.5 0 47.3 9.5 65.4 28.6s27.1 42.1 27.1 69.1c0 12.6-1.9 24-5.7 34.3 16 7.6 28.8 19.3 38.3 35.1 9.5 15.9 14.3 33.4 14.3 52.4zm-266.9 77.1 105.7-158.3c2.7-4.2 3.5-8.8 2.6-13.7-1-4.9-3.5-8.8-7.7-11.4-4.2-2.7-8.8-3.6-13.7-2.9-5 .8-9 3.2-12 7.4l-93.1 140-42.9-42.8c-3.8-3.8-8.2-5.6-13.1-5.4-5 .2-9.3 2-13.1 5.4-3.4 3.4-5.1 7.7-5.1 12.9 0 5.1 1.7 9.4 5.1 12.9l58.9 58.9 2.9 2.3c3.4 2.3 6.9 3.4 10.3 3.4 6.7-.1 11.8-2.9 15.2-8.7z" fill="#1da1f2"></path></svg>' let total = 0 let nowNum = 0 let items = []let page = 1 let Url = 'xxxxx' document .addEventListener ('DOMContentLoaded' , () => { page = 1 ;total = 0 ; nowNum = 0 ;items = 0 ; getNew (); }); document .addEventListener ('pjax:complete' , () => { page = 1 ;total = 0 ; nowNum = 0 ;items = 0 ; getNew (); }) function getNew ( if (window .location .pathname !== "/personal/bb/" ) { return ; } let bibi = document .getElementById ('bibi' ); try { bibi.removeChild (document .getElementById ('more' )) } catch (error) { } bibi.innerHTML += '<div id="bb_loading"><img src="/assets/loading3.gif" alt="bb_loading"></div>' setTimeout (() => { fetch (Url + page).then (res =>json ()).then ((res ) => { total = res.data .total ; items = res.data .items ; nowNum += items.length ; if (page === 1 ) { document .querySelector ('.bb-info' ).innerHTML = '<svg style="width:1.20em;height:1.20em;top:5px;fill:currentColor;overflow:hidden;position:relative"><use xlink:href="#icon-chat"></svg> 站长的日常分享(' + total + ')' ; } page += 1 ; }).then (() => { bb (); if (nowNum < total) { document .getElementById ('bibi' ).innerHTML += '<button id="more" onclick="getNew()">再翻翻</button>' ; } document .getElementById ('bibi' ).removeChild (document .getElementById ('bb_loading' )); }); }, 300 ); } function bb ( let bb = document .getElementById ('bb-main' ) items.forEach ((item ) => { let time = formatDateTime (item.createdAt ); let div = document .createElement ('div' ) item.content = contentFormat (item.content ) div.className = 'bb-card' div.innerHTML = '<div class="card-header">' + '<div class="avatar">' + '<img class="nofancybox"src="' + item.author .avatar + '">' + '</div>' + '<div class="bb-info-avatar">' +'<span>' +'<div class="name">' + item.author .nickName + '</div>' + svg +'</span>' + '<div class="card-time">' + time+'</div>' + '</div></div><div class="card-content">' + item.content + '</div><div class="card-footer"><div data-v-185689ea=""class="card-label"style="background: ' + item.tag .bgColor + '; color: white;">' + item.tag .name + '</div></div>' bb.appendChild (div) }) } function formatDateTime (timeString ) { const date = new Date (timeString); const year = date.getUTCFullYear (); const month = String (date.getUTCMonth () + 1 ).padStart (2 , '0' ); const day = String (date.getUTCDate ()).padStart (2 , '0' ); const localHours = String (date.getUTCHours () + 8 ).padStart (2 , '0' ); const minutes = String (date.getUTCMinutes ()).padStart (2 , '0' ); const seconds = String (date.getUTCSeconds ()).padStart (2 , '0' ); return `${year} -${month} -${day} ${localHours} :${minutes} :${seconds} ` ; } function contentFormat (s ) { let br = /^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g ; let re_forimg = /<img(.*?)src=[\"|\']?(.*?)[\"|\']?(.*?)>|!\[(.*?)\]\((.*?)\)/g ; let getImgUrl = /(http(.*).[jpg|png|gif])/g ; let ls = s.match (getImgUrl) s = s.replace (re_forimg, '' ) s = s.replace (br, '' ) let html = '<br>' if (ls) { ls.forEach ((e ) => { html += '<a href="' + e + '" target="_blank" data-fancybox="group" class="fancybox"><img src="' + e + '" style="max-width: 100%; object-fit: cover" class="bb-Img"></a>' }) } s += html return s }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 #bibi button { color : #fff ; border : 0 ; margin : 20px auto; border-radius : 0.3125rem ; display : block; padding : 0 1rem ; height : 40px ; font-weight : 500 ; text-align : center; transition : all 0.5s ease-out; background : linear-gradient (-45deg , #ee7752 , #e73c7e , #23a6d5 , #23d5ab ); background-size : 1000% 1000% ; animation : Gradient 60s linear infinite; outline : 0 ; } #bibi .bb-info { font-weight : 700 ; font-size : 22px ; } #bibi .bb-card { width : 100% ; overflow : hidden; break-inside : avoid; padding : 15px ; border-radius : 10px ; background : rgba (255 , 255 , 255 , 0.1 ); border : 1px solid #a5a5a5ee ; transition : all 0.25s ; user-select : none; margin : 0 0 10px ; box-shadow : 0 3px 8px 6px rgba (7 ,17 ,27 ,.09 ); } #bibi .card-header { display : flex; align-items : center; border-bottom : 1px dashed grey; padding-bottom : 10px ; } #bibi .card-header .avatar { width : 40px ; height : 40px ; border-radius : 50% ; margin-right : 10px ; overflow : hidden; margin-top : 1px ; } #bibi .card-header svg { height : 15px ; width : 15px ; margin-left : 5px ; margin-top : 4px ; } #bibi .card-header .card-time { font-size : 12px ; text-shadow : #d9d9d9 0 0 1px , #fffffb 0 0 1px , #fffffb 0 0 2px ; } #bibi .card-content { padding : 10px 0 ; white-space : pre-wrap; border-bottom : 1px dashed grey; margin-bottom : 10px ; } #bibi .card-footer { display : flex; } #bibi .card-footer .card-label { border-radius : 5px ; padding : 0 5px ; font-weight : 550 ; box-shadow : inset 0 -1px 0 rgb (27 31 35 / 12% ); font-size : 14px ; user-select : none; margin-right : 10px ; } div #bb_loading img { max-width : 100% ; border-radius : 15px ; } #bibi #bb_loading { text-align : center; } #bibi .bb-info-avatar { display : flex; flex-direction : column; } #bibi .bb-info-avatar span { display : flex; white-space : nowrap; align-items : center; } #bb-main { max-width : 100% ; margin : 20px auto; padding : 0 10px ; column-count : 3 ; -moz-column-gap :10px ; -webkit-column-gap :10px ; column-gap :10px ; } @media screen and (max-width : 1200px ) { #bb-main { column-count : 3 ; width : calc (100% - 40px ); box-sizing : border-box; } } @media screen and (max-width : 900px ) { #bb-main { column-count : 2 ; } } @media screen and (max-width : 480px ) { #bb-main { column-count : 1 ; } } #page :has (#bibi ) .avatar img { margin : 0 ; max-width : 100% ; }
总结 以上步骤完成后,重新生成即可。总的来说,还算能用,但还是有部分需要优化改进的地方,后续找时间在优化一下吧!